⌘英かなに ^M とか ^D とか個別に設定してやりくりしてたけど、気づいたら Firefox とか VSCode とかで効かなくなっていたので今風のやり方を調べて少しやり方を変えた。
Karabiner-Elements がだいぶ良くなっているらしいので、 Emacs ライクなキーバインドをインポートした。いろいろあるけど自分の場合は Key Bindings (control+keys) をインポートすればだいたい事足りそう。
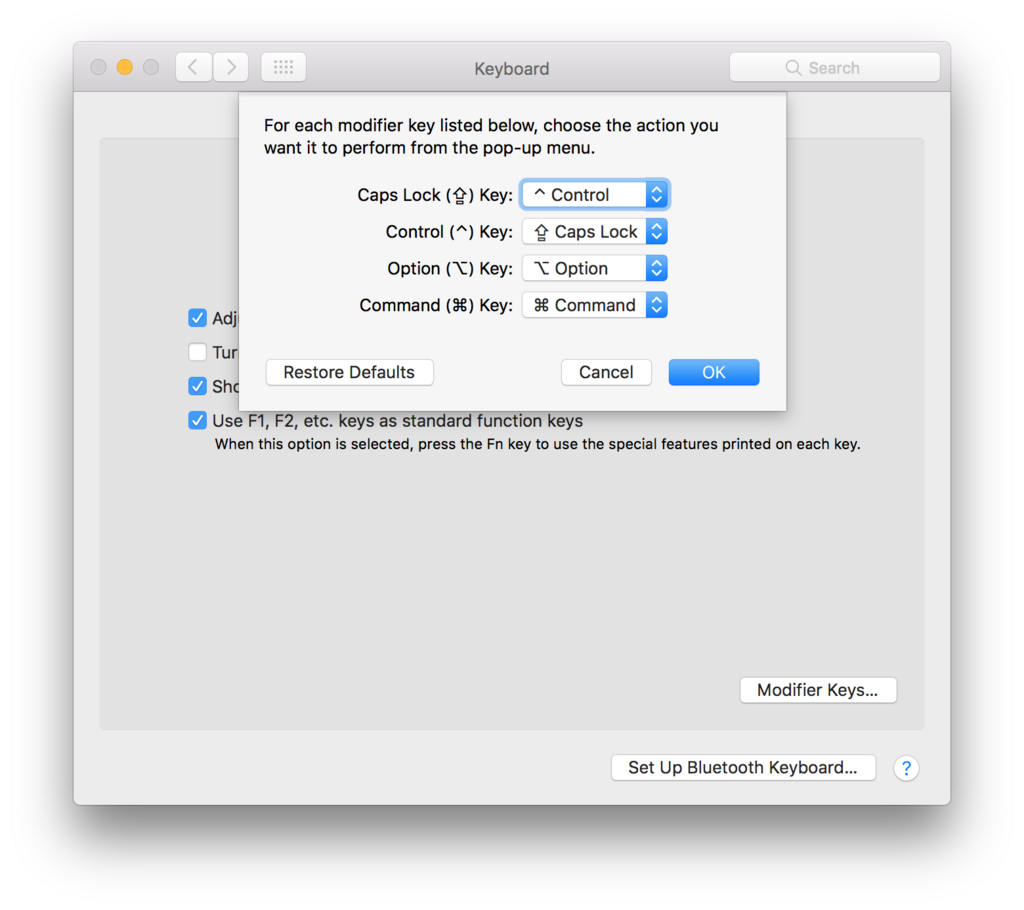
Karabiner-Elements が動いていると macOS の System Preferences でキーボードの Modifier Keys 設定を変えていても何故かリセットされる(Caps Lock と Ctrl を入れ替えていたのだが)。仕方ないので Karabiner-Elements 側で改めて入れ替えた。
⌘キー左右で IME 切り替えは引き続き⌘英かなで制御する。
ということで、こういう設定で落ち着いた(落ち着くといいな)