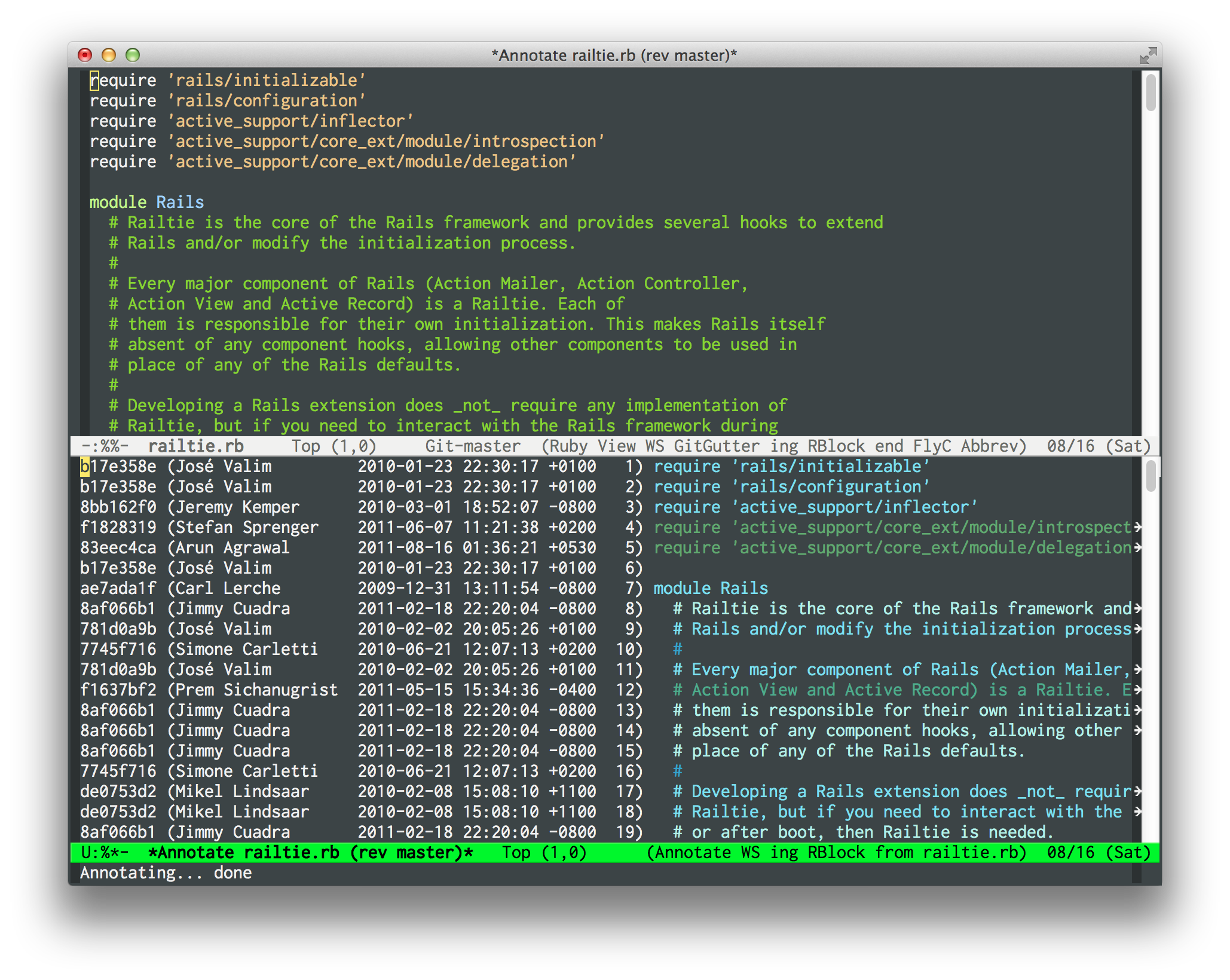
vc-annotate は Emacs のキラーフィーチャーと言っても過言ではない便利な機能だが、 vc-git でパスの深い位置にあるファイルを annotate すると肝心のコードが隅に追いやられてしまって見づらい。 v キーでアノテーションのオンオフをトグルできるが、キーバインドを忘れがちだし、 author と変更日時まで隠れてしまうとそれはそれで困る。
vc-annotate は内部的に git blame コマンドを利用しているが、引数もろとも vc-git.el でハードコードされており、残念ながらここをカスタマイズする標準的な方法は提供されていない。幸いコマンドを実行する部分が個別の関数になっているので advice で上書きできる。
(defadvice vc-git-annotate-command (around vc-git-annotate-command activate) "suppress relative path of file from git blame output" (let ((name (file-relative-name file))) (vc-git-command buf 'async nil "blame" "--date=iso" rev "--" name)))
advice 適用前。表示部分の多くの部分をファイルパスが占めており、肝心のコードがほとんど見えない。

advice 適用後。オリジナルの引数から "-C" "-C" を抜いた。これでファイルパスが表示されなくなった。

git blame の --date オプションを変更して日付部分を短くするのも試してみたが、 vc-annotate がコードの各行を色づけする際に利用しているパーサーの正規表現と相性が悪いようで色がつかなくなってしまったので、日付はデフォルトのままで我慢している。


