JavaScript のテストフレームワーク mocha には .only という機能があり、通常 describe とか it とか書くところを describe.only または it.only と書くとそのテストケースのみを実行してくれる。 RSpec の filter_run を利用した :focus と似たようなもので、単体テストを書くときや落ちるテストの調査をするときに便利。
https://mochajs.org/#exclusive-tests
しかし開発者がうっかり .only を消さずにコミットしてしまい、レビュアーも見逃してしまうと、 CI 上でほとんどのテストが実行されないのに結果は Green になってしまい、 CI を回している意味がなくなるばかりかリグレッションバグの発生にも気付けないのでテストを書いてる意味すらなくなる。
実際にそういう事故が何度か起こってしまっていてどうにかしなくては、と思っていたのだが、気をつけてもうっかりは防げないし、レビュアーが見逃すのも防げないし、そもそも「ウォーリーを探せ」みたいなことをするためにレビューしているのではない。
なので .only を検知する mocha-only-detector というツールを gulp タスクに組み込んで、 CI 環境でテストが実行される前に .only が検知されたら即 abort するようにした。
サンプルプロジェクト kyanny/gulpfile-mocha-only-detector · GitHub
詳しくは gulpfile.js 参照。素朴にコマンド実行しているだけ。
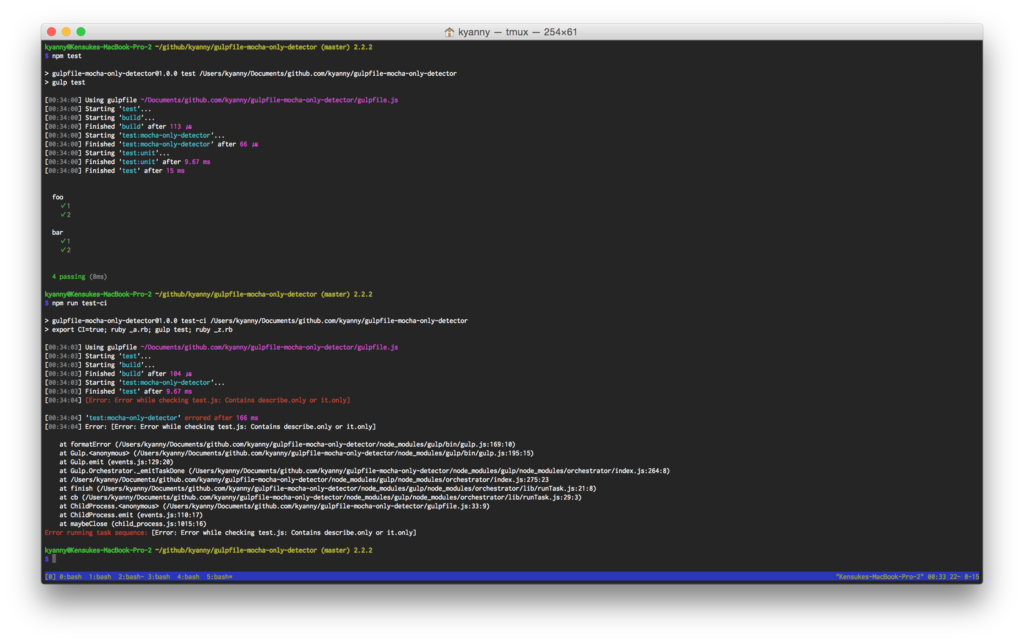
実行結果。 npm test のときは test:unit タスクで mocha が実行されてテストもパスしているが、 npm run test-ci のときは test:mocha-only-detector タスクの時点でエラーとなり、 test:unit タスクを実行する前にテストが失敗して終了してくれる。

gulp タスクの書き方がよくわからず、見よう見まねで書いて苦労した。 mocha-only-detector は grep '\.only' test.js みたいな雑なやり方ではなく JavaScript の静的構文解析をする esprima というものを使って構文解析した上で .only を検知しているので信頼できそう。