GitHub Issues はコメントを非表示にすることができるが、この表示非表示を JavaScript で切り替えたくてどうやってるのか調べたら <details> 要素と <summary> 要素の標準機能であることを知った。少し調べたのでまとめ。
構造
<details> <summary>走れメロス</summary> メロスは激怒した。必ず、かの邪智暴虐じゃちぼうぎゃくの王を除かなければならぬと決意した。 </details>
<details>要素の最初の子要素が<summary>の場合は<summary>要素の内容がラベル文字列として表示される<summary>要素が無い場合はブラウザ(ユーザーエージェント)が規定のラベル文字列("Details" など)を表示する。
例
走れメロス
メロスは激怒した。必ず、かの邪智暴虐じゃちぼうぎゃくの王を除かなければならぬと決意した。
メロスは激怒した。必ず、かの邪智暴虐じゃちぼうぎゃくの王を除かなければならぬと決意した。
click() できるのは <summary> 要素
<details>要素ではないので注意<summary>要素が無い場合はclickイベント発火による開閉はできない

<details> 要素は open 属性を持つ
- JavaScript からは
element.openでアクセスできる - 論理属性なので属性値に意味は無く
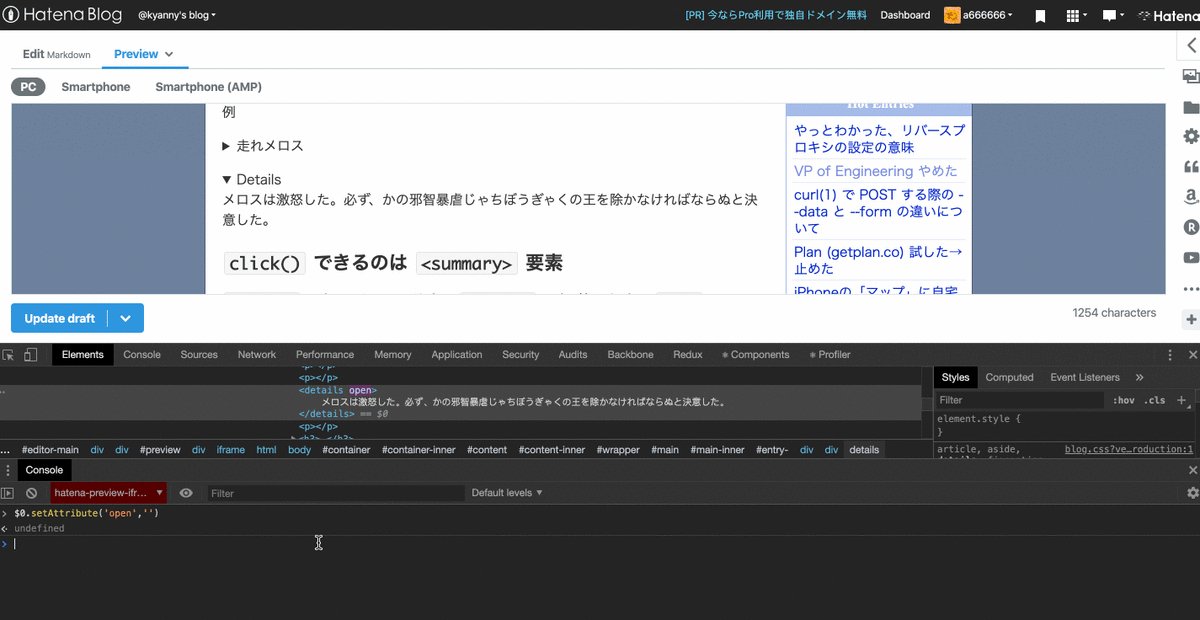
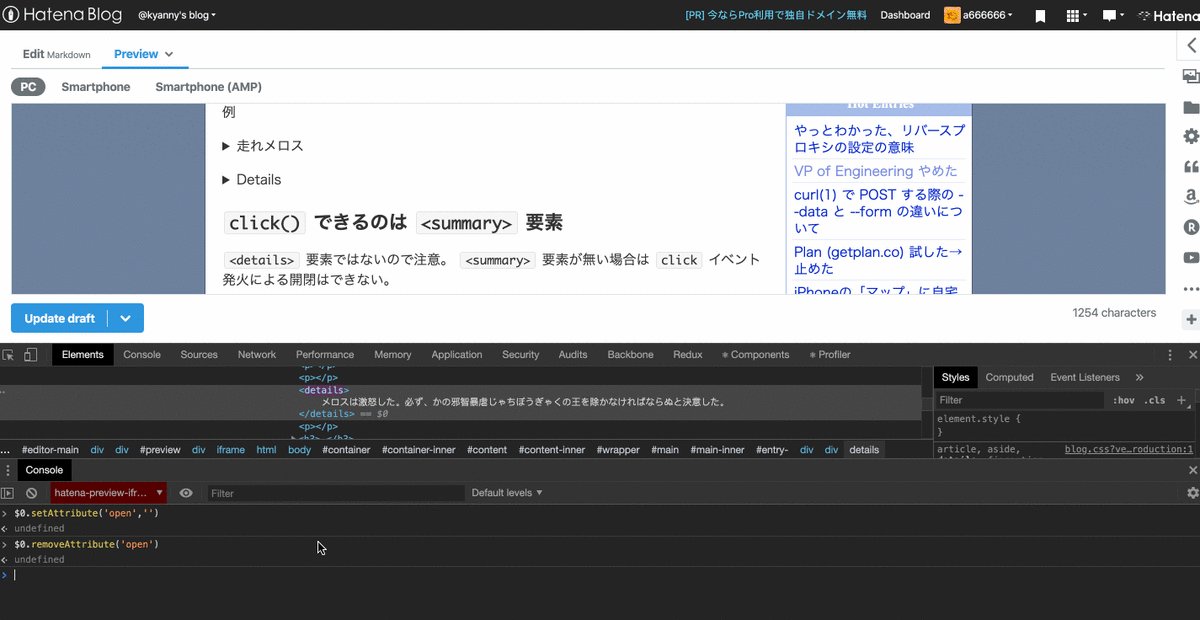
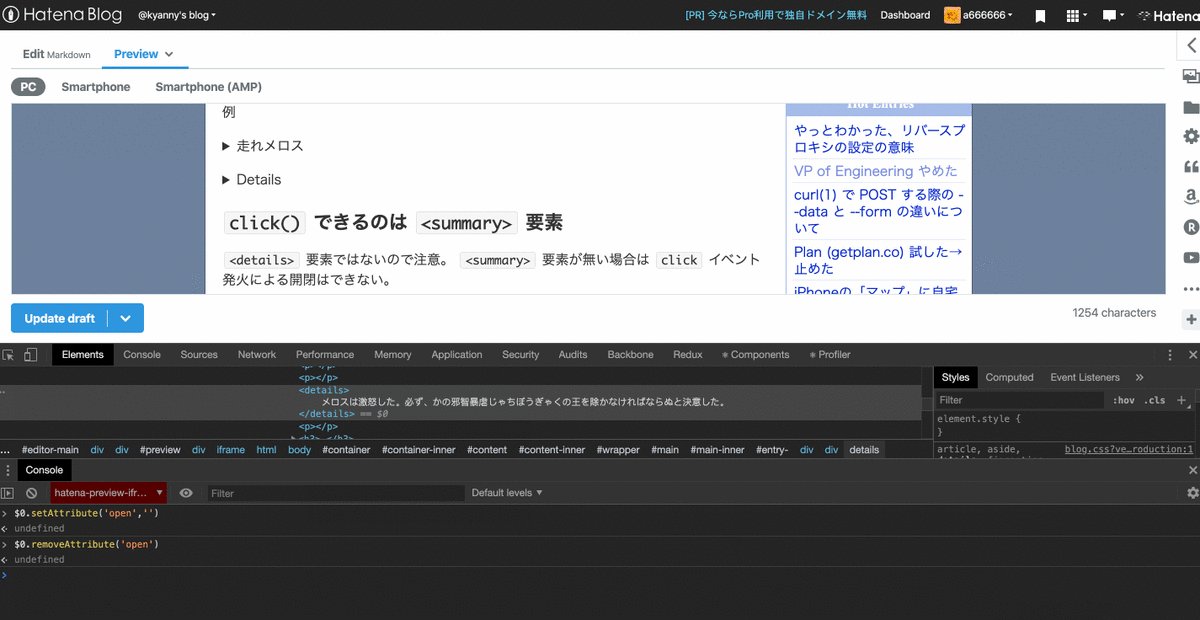
setAttribute/removeAttributeで操作する - 属性のみセットするには空文字列を値にする
<summary>子要素を持たない<details>要素もopen属性の付け外しによって JavaScript から開閉できる
const element = document.querySelector('details'); element.open; //=> false element.setAttribute('open', ''); element.removeAttribute('open');