CSSのテスト - 何をテストするのか | CodeGrid
CodeGrid の記事で知った BackstopJS を試してみた。
ログインが必要なページに対して使うことはできないようだが、ソースコードを読んでみて PhantomJS に Cookie を食わせれば(Cookie をログインセッションの管理に使っているウェブサイトであれば)どうにかなりそうだと思ったのでやってみた。
https://github.com/kyanny/BackstopJS/tree/addCookie
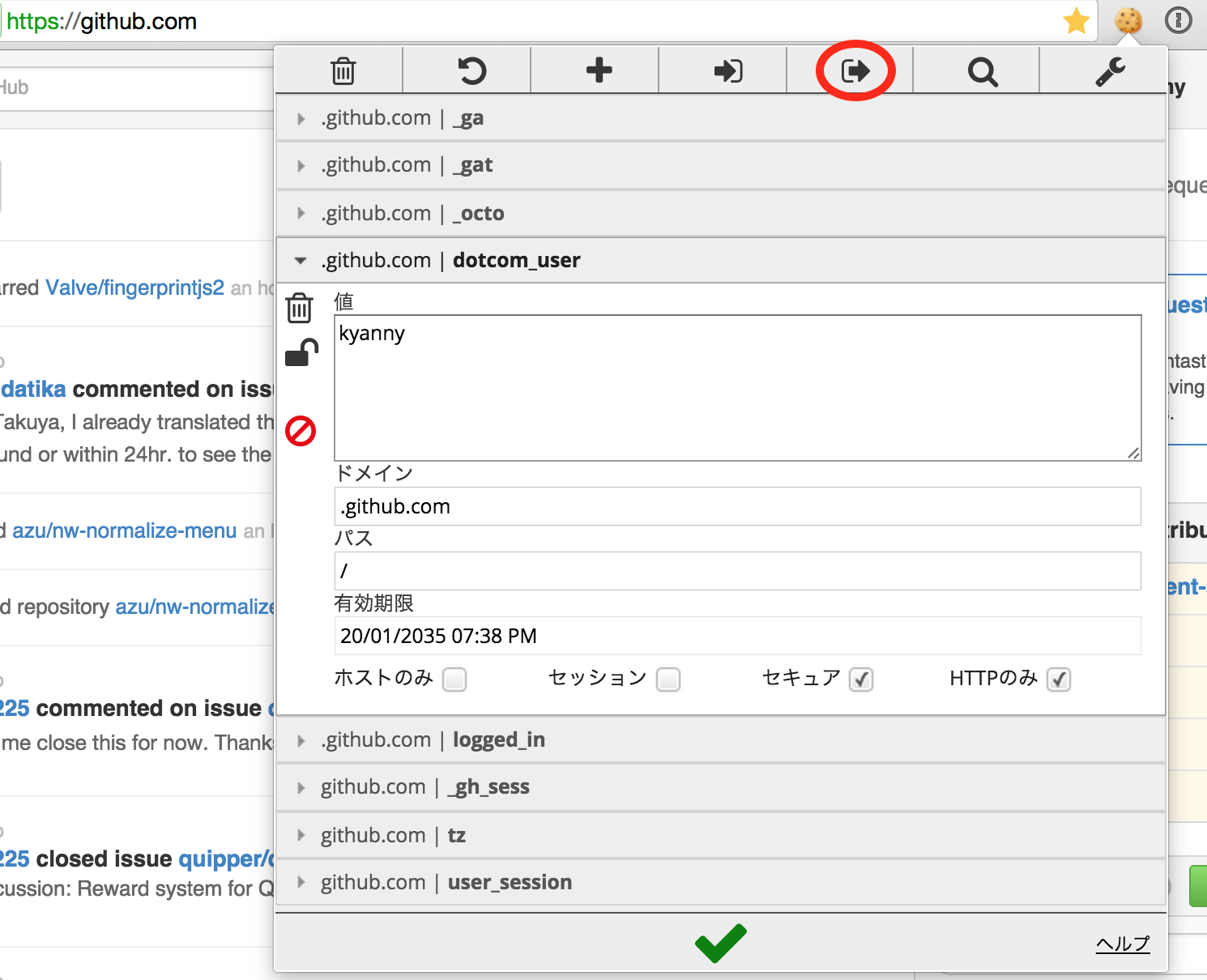
事前に対象のページにログインしておいて、 Cookie を JSON 形式で保存しておく。それを phantom.addCookie で CasperJS のスクレイピング実行前にセットしておけばよい。 Cookie を JSON で保存するのは Google Chrome の EditThisCookie 拡張のエクスポート機能を使うと楽。
試しに https://github.com/ でやってみる例。手順がやや込み入っているのでサンプルプロジェクトを作った。
https://github.com/kyanny/BackstopJS-sample
- 適当なディレクトリで
git clone https://github.com/kyanny/BackstopJS-sample.git - BackstopJS-sample ディレクトリに移動して
rake setup - https://github.com/ にふつうにブラウザでログインする
- EditThisCookie のエクスポートで Cookie をクリップボードにコピー

- BackstopJS-sample ディレクトリ内に cookies.json というファイル名で保存
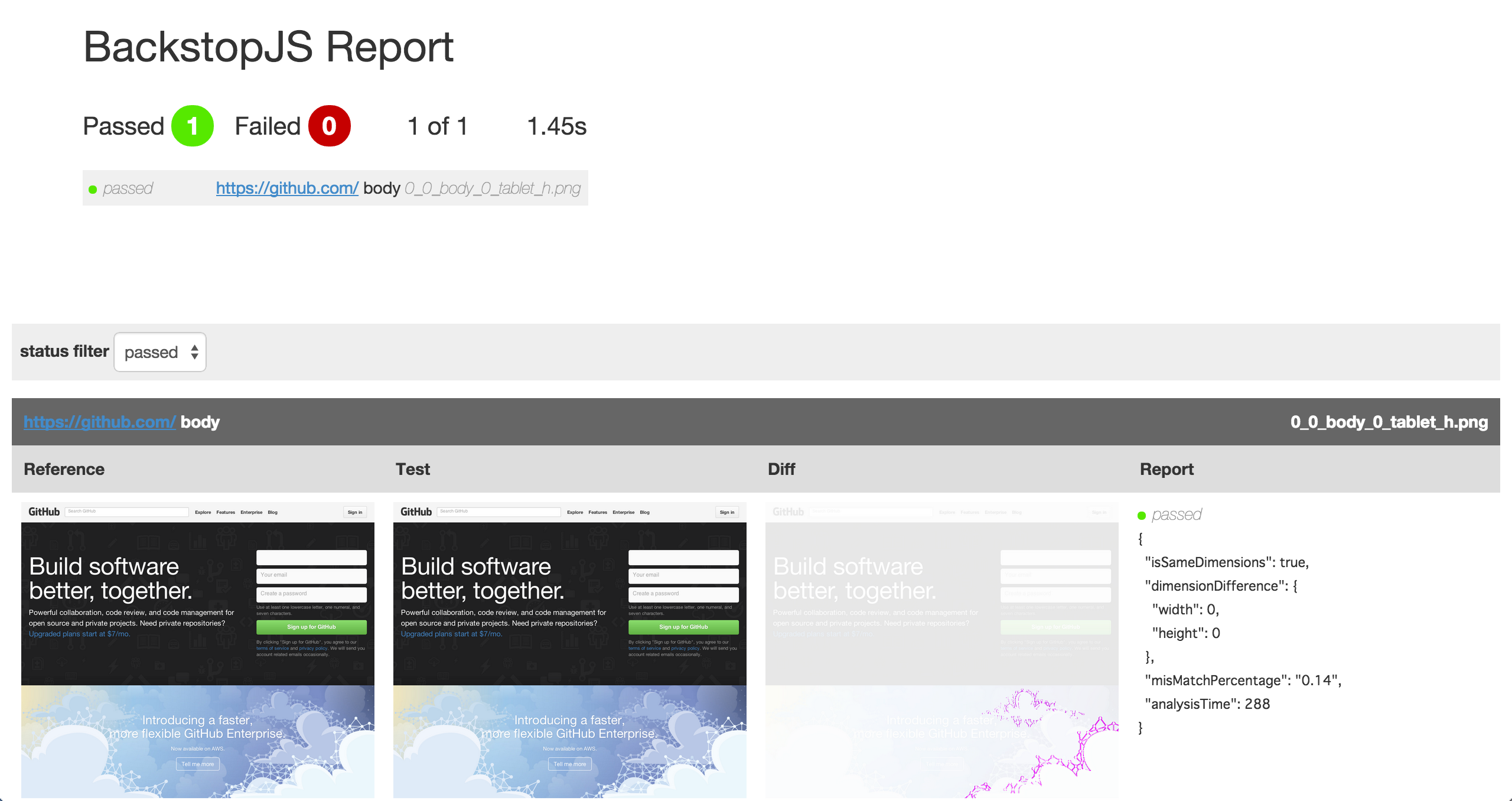
rake originalでログインなしの状態で BackstopJS を実行する。 BackstopJS のタスクが実行されるとブラウザでこういうページが開かれるはず
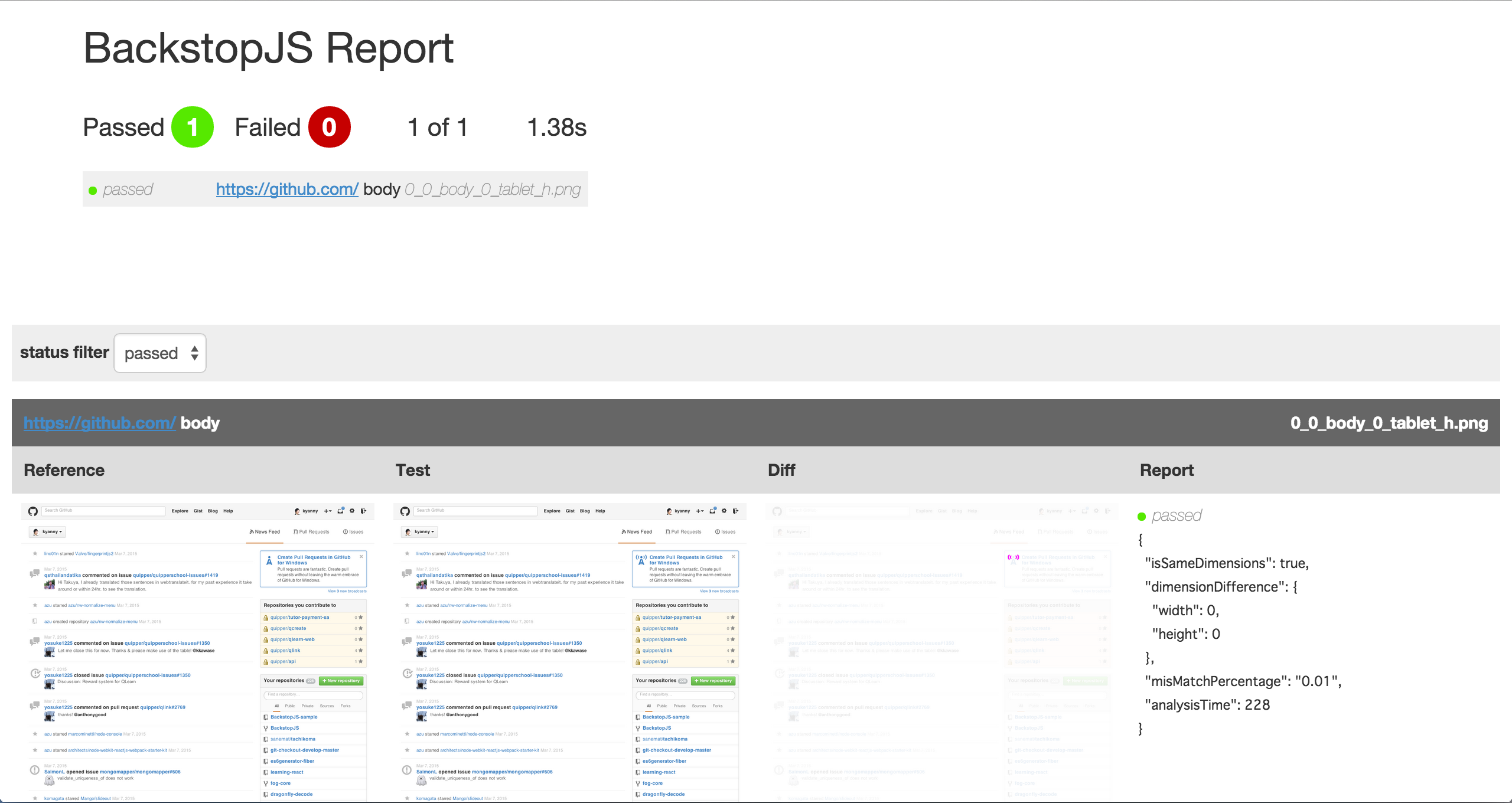
rake addCookieでログイン済みの状態で BackstopJS を実行する。こういうページが開かれるはず
URL が決まっているページであれば比較的簡単に CSS リグレッションテストができそう。ただし、 BackstopJS は URL が動的に変化する場合に使うのは難しそうなので、サイト全体の見た目に対するテストは厳しそう。もともと自社サービスの見た目のテストに使えないかと思ってやり始めたが、 backstop.json の維持が大変だろうからちょっと導入は難しいかもなぁ、と思った。