過去に自分が技術系勉強会やカンファレンスで発表したときの資料などのリンク集ページを作った。
https://github.com/kyanny/presentations
remark.js を使うと markdown で手軽にプレゼンスライドが作れて、 GitHub Pages で公開するのも簡単だが、 PDF 化が難しいので SlideShare や Speaker Deck にアップロードできないのが困りどころだった。自分でもスライドをどの URL で公開したか忘れて見失いそうだと思ったので、リンク集の README.md だけ置いてある「まとめ」を作った。
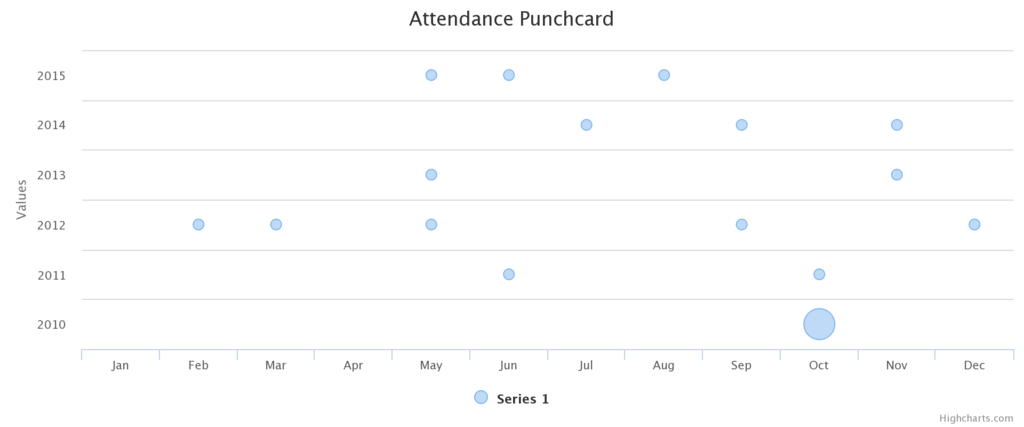
README.md だけで十分見やすいので満足していたが、リストを作っているうちになんとなく特定の月や季節に偏りがあるような気がしたので GitHub のパンチカード風にビジュアライズしてみた。検索して最初は D3.js を使った実装が多く見つかったが、 Highcharts.js を使った実装のほうが見栄えがよいグラフが作れるしコードもわかりやすくてカスタマイズしやすいのでそっちを使った。 Highcharts.js のビルトイン機能で画像ファイルとしてエクスポートできるのもよい。

http://kyanny.github.io/presentations/
技術系カンファレンスや技術系イベントは秋に開催されることが多いから秋は多そうだなと思っていたが、初夏の頃もぽつぽつとやっていたのは自覚がなくておもしろかった。
プレゼン資料ごとに新しいリポジトリを作る必要はないと気づいたので、今後はこのリポジトリに出来上がった資料一式をアップロードするだけでよさそう。
Highcharts.js のグラフが見られるページも GitHub Pages で公開されている。せっかくなので Jekyll を使いたいところだったが、 README.md を index.html にする処理はできなさそうだったのであきらめて Rakefile でごにょごにょやって手作業で変換処理とコミット・プッシュをした。