ちょっと作りたいものがあって DOM の Range の使い方を調べていて、 compareBoundaryPoints メソッドの理解に苦しんだので挙動を学習するためにデモを作った。
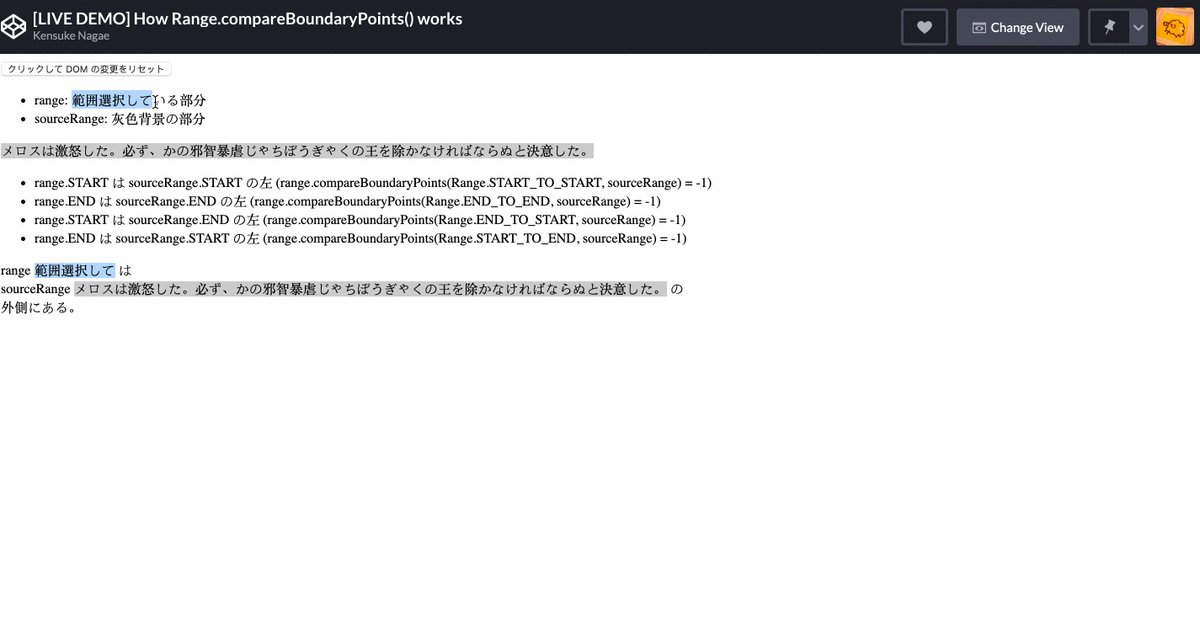
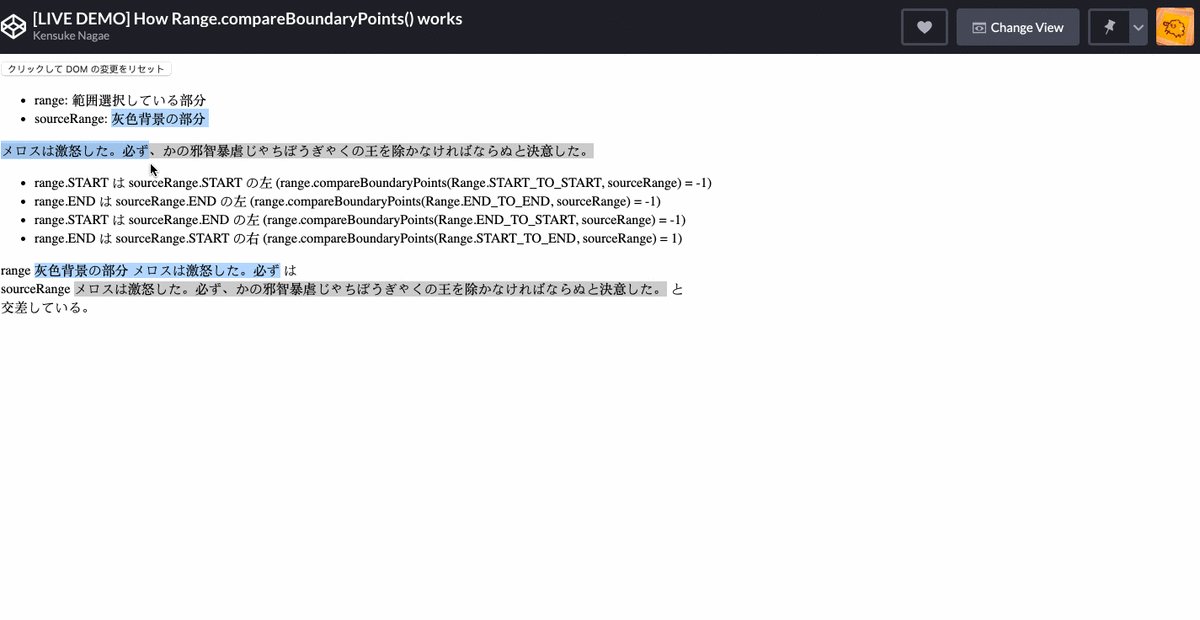
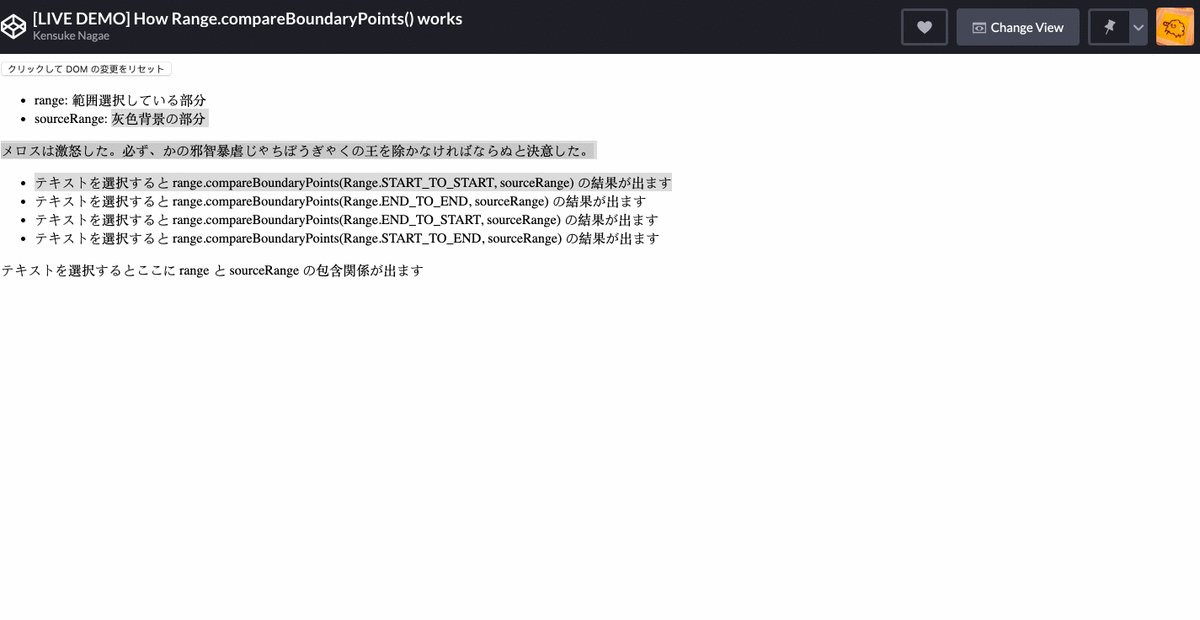
See the Pen [LIVE DEMO] How Range.compareBoundaryPoints() works by Kensuke Nagae (@kyanny) on CodePen.

だいぶわかったけど、まだ難しくてこんがらがる。二つの範囲の重なり具合の比較のややこしさは日時の範囲の比較をするプログラムを書くときを思い出した。
以下のサイトに助けられた。
- Range - Web API | MDN
- 八章第二回 Rangeの機能 — JavaScript初級者から中級者になろう — uhyohyo.net
- 八章第四回 サンプルの改良 — JavaScript初級者から中級者になろう — uhyohyo.net
- range の範囲の重なり具合検出アルゴリズムはこのサイトの例そのまま
- Range.compareBoundaryPoints() - 他の範囲との位置関係を比較する | DOMリファレンス
- ライブデモを動かしながら学習すると効率良さそうというアイデアはこのサイトのデモをみて知った