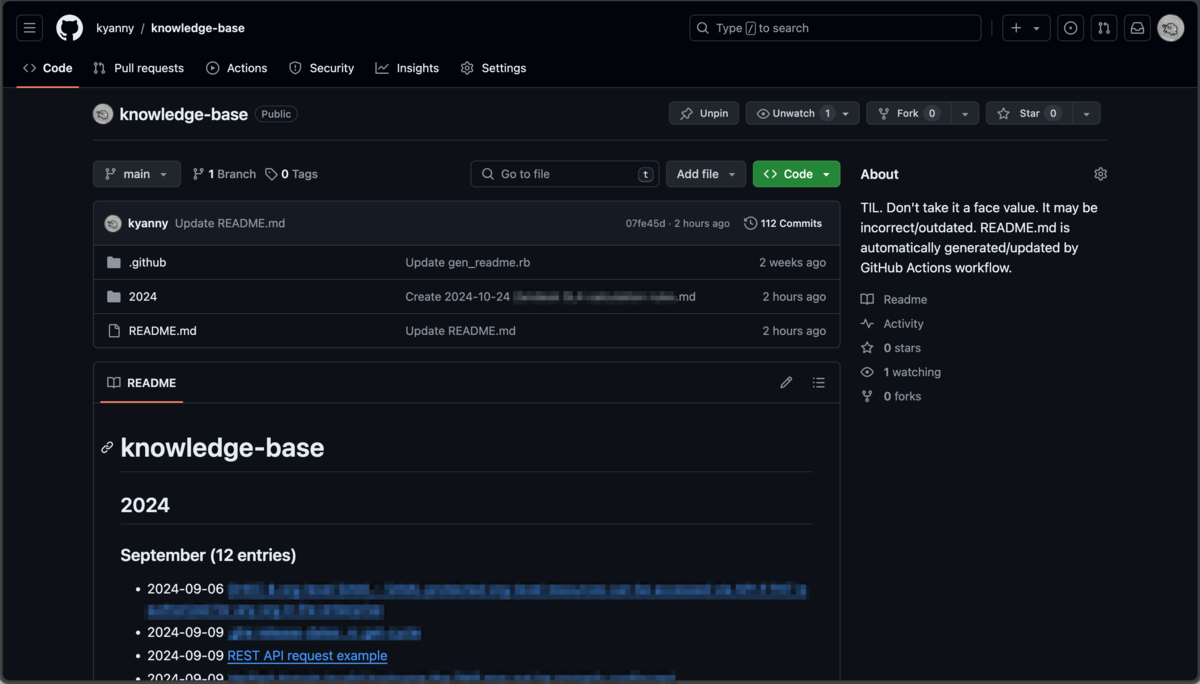
長らく迷走してきたが、ついに持続可能なシステムを手に入れた。

社内専用の Git リポジトリに markdown ファイルを置いてるだけ。year/month/ というディレクトリ構造にして、README は Ruby スクリプトで自動生成している。GitHub Actions ワークフローで push をトリガーに実行する。
要はブログである。結局ブログっぽいシステム、時系列でエントリが並ぶシステムがいちばん手に馴染む。
今回これがうまくいったのは markdown ファイルのフォーマットを(ほぼ)統一したことにあると思う。愛すべき perldocstyle に倣って、以下のようにした。
# NAME 手短なタイトル # SYNOPSIS \``` コピペ可能なコードスニペット ない場合は SYNOPSIS セクションを省略する \``` # DESCRIPTION 本文をここに書く。 自分用なので内容は簡潔に、スクリーンショットなども使っていく。 会社 Slack チャンネルのログ(一定期間で消える)を丸ごとコピペしたりもする。 # SEE ALSO - 関連する URL - 関連する URL
ファイル名も YYYY-MM-DD 手短なタイトル.md というフォーマットで統一した。手間を最小限にするために、ファイルの作成から内容を書いてコミットするまでをすべてブラウザ上でやる。
過去に Wiki に書き溜めたものはまだ移行していないが、先月からこのやり方を採用して、すでに 30 を超えるファイルを作った。仕事をしていて「これは書き留めておこう」と思うけど、適切な場所がない、というものはとりあえずここに書いておく。
これを始めてから、ストレスが減って精神的により安定した実感がある。書いて忘れることができるので、頭の中を空っぽにできる。このブログに書ければよかったのだけど、仕事関連の、社外秘の情報は書けないので、書き出す場がなかった。内部向けのドキュメントを書く場所も色々あるけど、チーム全員や従業員全員など大勢の読者を対象にしたドキュメントを書く前提で、私的な dump には使えない。
こんな単純なシステムを構築するまでに、試行錯誤や我慢も含めて三年半もかかった。最初からこのやり方を採用できていれば、今頃はどれほどのナレッジベースができていたかと思うと悔しい。それでも始めるのに遅すぎるということはない、始めないよりはずっといい。